
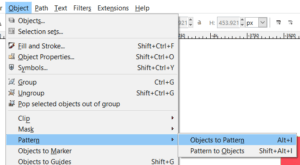
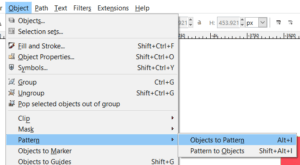
 drag the newly created traced object group off of the original image and delete the original image. trace dialog-use the method your teacher suggests, but make sure you check "subtract background". select the image (it should be already selected), then path->trace bitmap. file->import, browse to the file you saved. open inkscape, open a new document.file->document properties, set paper size to letter (if that's what you're using) and orientation to landscape or portrait. Or simply draw a white rectangle to mask over the image as much as you like and lower it below the iPhone vector. You can adjust the clipping mask to accommodate the lower border of the screen graphic by switching to the Node Selection Tool (f2) then shift selecting the all the nodes at the bottom of the 'screen' and moving them up - use the arrow keys for more precise nudges or hold down CONTROL when you click and drag to constrain movement to vertical or horizontal only. Now you may need to alter the z order of the objects so switch back to the Select and Transform tool (F1) and either raise the iPhone vector or drop the screen clipping group To centre the screen on the other iPhone background vector. Switch to the Node Selection tool (F2) and click on the white screen area, set the fill to transparent (the colour icon on the palette bar that looks like a white square with a red cross through it).
drag the newly created traced object group off of the original image and delete the original image. trace dialog-use the method your teacher suggests, but make sure you check "subtract background". select the image (it should be already selected), then path->trace bitmap. file->import, browse to the file you saved. open inkscape, open a new document.file->document properties, set paper size to letter (if that's what you're using) and orientation to landscape or portrait. Or simply draw a white rectangle to mask over the image as much as you like and lower it below the iPhone vector. You can adjust the clipping mask to accommodate the lower border of the screen graphic by switching to the Node Selection Tool (f2) then shift selecting the all the nodes at the bottom of the 'screen' and moving them up - use the arrow keys for more precise nudges or hold down CONTROL when you click and drag to constrain movement to vertical or horizontal only. Now you may need to alter the z order of the objects so switch back to the Select and Transform tool (F1) and either raise the iPhone vector or drop the screen clipping group To centre the screen on the other iPhone background vector. Switch to the Node Selection tool (F2) and click on the white screen area, set the fill to transparent (the colour icon on the palette bar that looks like a white square with a red cross through it). 
Go back to the vector trace you made earlier

This will create a clipping mask matching the shape of the iPhone screen. Then, making sure the screen outline path is topmost If the Screen background is smaller than the screen border path select the background and drag on one of the corners whilst holding down CONTROL SHIFT to scale in place. To centre both vertically and horizontally.

Position the screen path over the image you intend to use as a screen, make sure both are selected, don't worry about the fill colour, and use You only need the one matching the inner line of the iPhone screen, delete the other paths created. This will turn the raster image (non editable) into a vector image (editable) The easiest way is to import both images into a document then select the iPhone screenĪs your image is mostly black and white it will be pretty straightforward. But that path would require more knowledge of Inkscape and/or time investment than you may have available or be willing to use. Personally I would prefer to draw the iPhone interface as a vector from scratch, as it would give me a lot of control over the finished output.








 0 kommentar(er)
0 kommentar(er)
